はじめに
稀に Fritzing で回路図を書きたいことがある.
Fritizing でオリジナルパーツを作る方法を整理しておく.
パーツを作る流れ
- ビューに合わせた SVG 画像を用意する
- Fritzing のパーツエディタでオリジナルパーツを用意して画像と紐付ける
これだけ.細かい仕様は公式を参照.
SVG 画像を用意する
Fritzing では「ブレッドボード」「回路図」「プリント基板」の3つのビューがあり,ビューに合わせて画像を用意する必要がある.
今回は Inkscape でこれら3つの画像を作成する.細かいルールはいくつかあるが,とりあえず必要最低限守るべきポイントだけ書いておく.
使わないビューは作らなくてもなんとかなる.面倒なので細かい見た目は気にしない.パーツにはアイコン画像も設定できるが今回は省略.
ブレッドボード
ブレッドボード図をきれいにするための決まりは次の2つ.面倒なら最低限端子の間隔だけ守ればいい.
- 端子の間隔は 0.1inch(2.54mm) とすること
- 端子の幅は 0.03inch(0.762mm) とすること
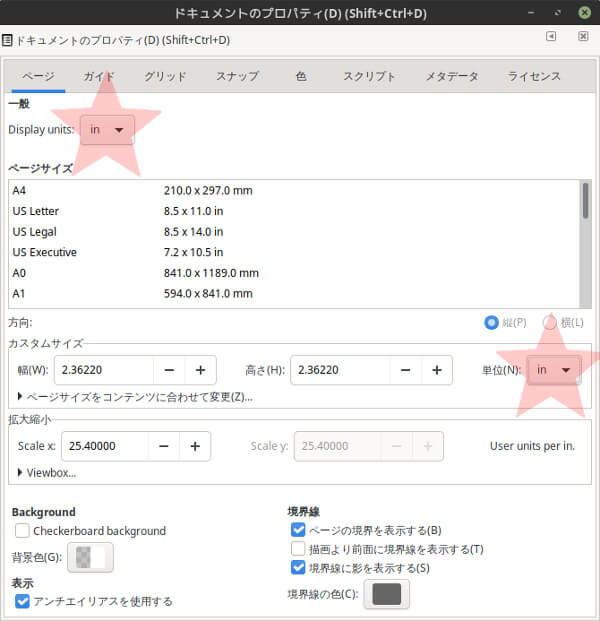
Inkscape のプロパティを開いて「ページ」「グリッド」の単位をインチに設定する.
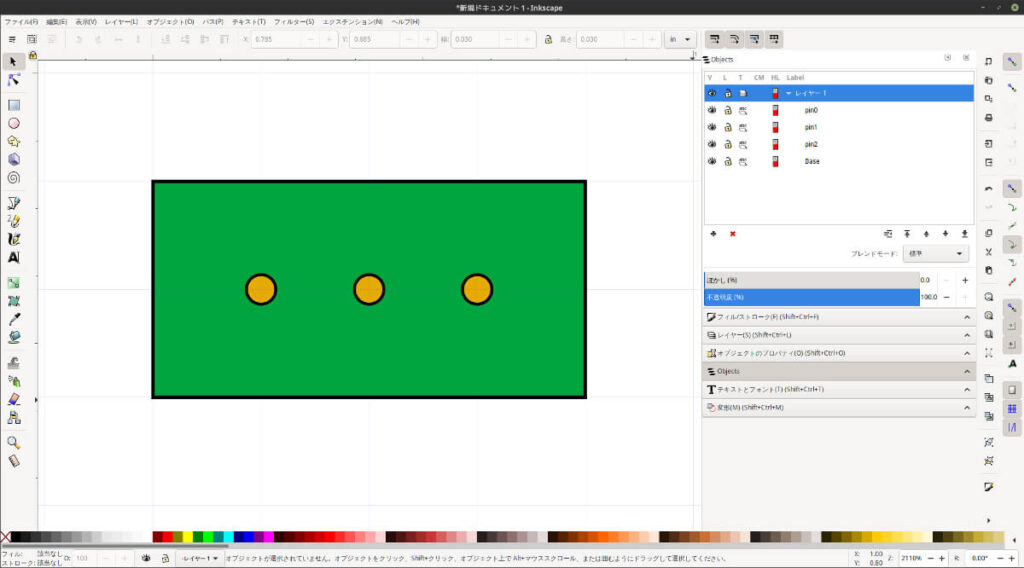
あとは適当に基板と端子の絵を書く.
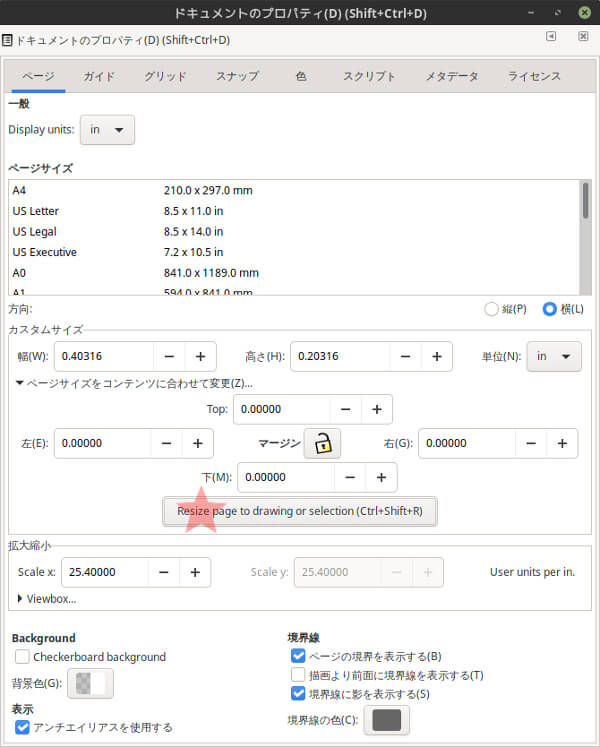
プロパティを開いてページサイズをコンテンツに合わせる.
これを SVG 形式で保存したら完了.
テキストを使う場合,フォントは Droid Sans もしくは OCRA のどちらかを利用することができる.その他のフォントを使う場合はテキストをパスに変換する必要がある.できればテキストはテキストのままの方が良いが,Fritzing のパーツエディタで文字が小さくなることが気になった場合はパスにしても良い.
フォントはテンプレートと一緒にダウンロードできるので適当にインストールすればいい.フォントのインストール方法はググってどうぞ.
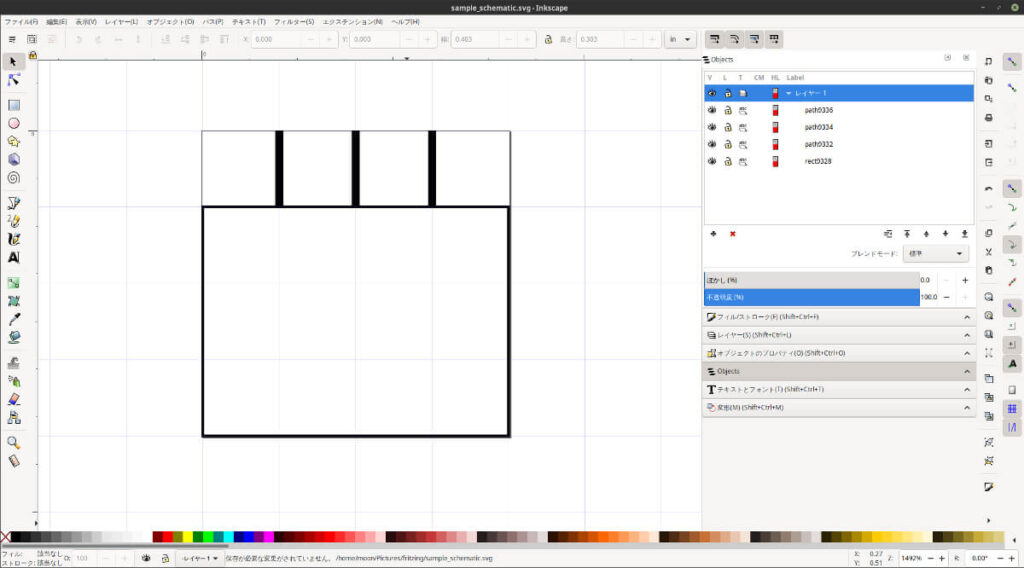
回路図
回路図をきれいにするための決まりは1つ.
- 0.1inch(2.54mm) 単位で作図すること
ブレッドボードのときと同様に Inkscape の単位をインチに設定して適当に作図する.フォントは Droid Sans を推奨.
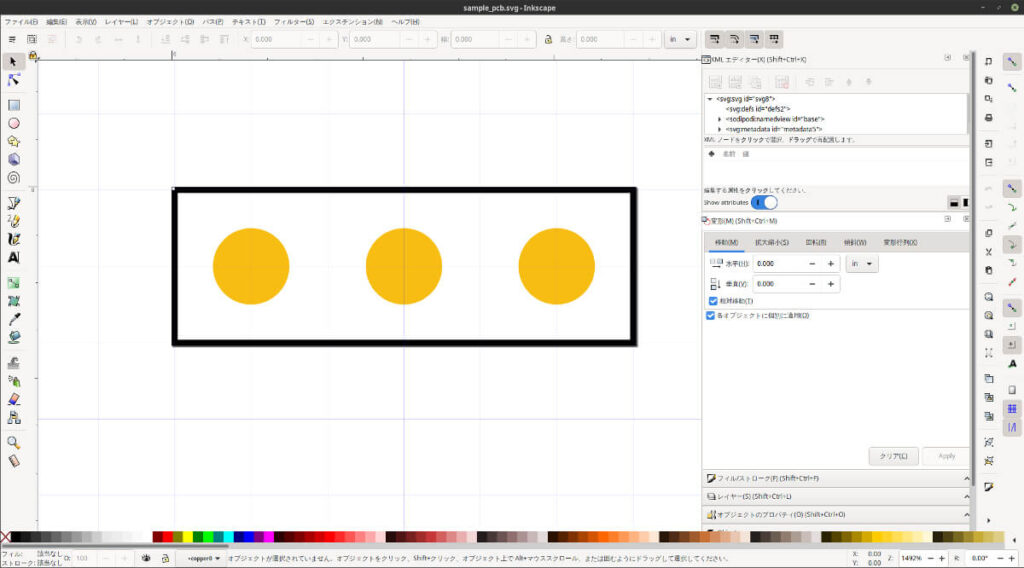
プリント基板
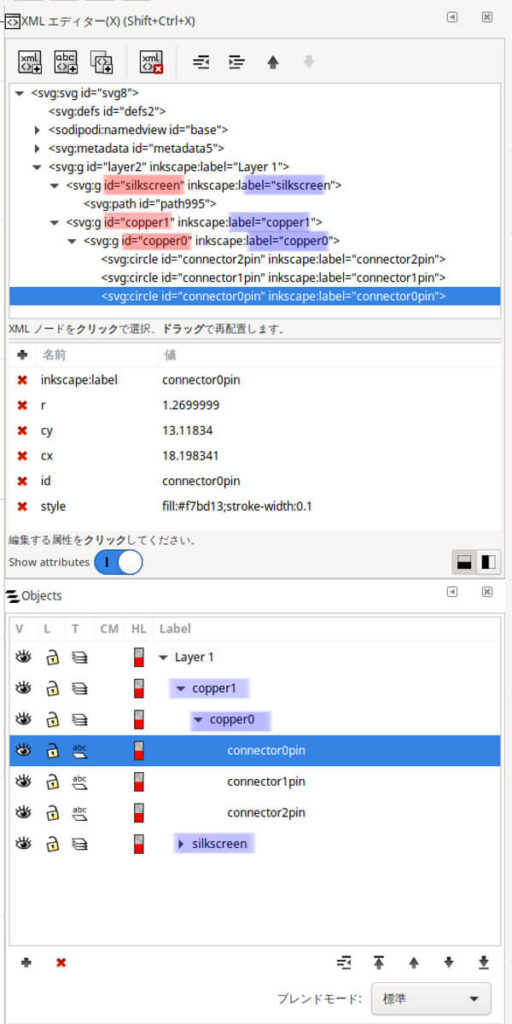
プリント基板図ではレイヤーのIDが重要になる.最低限の決まりは次の通り.
- 「copper1」というIDのレイヤーを用意すること
- 「copper1」の下に「copper0」というIDのレイヤーを用意すること
- 「copper0」の下に端子を配置すること
- 「silkscreen」というIDのレイヤーを用意すること
- 「silkscreen」の下にシルクを配置すること
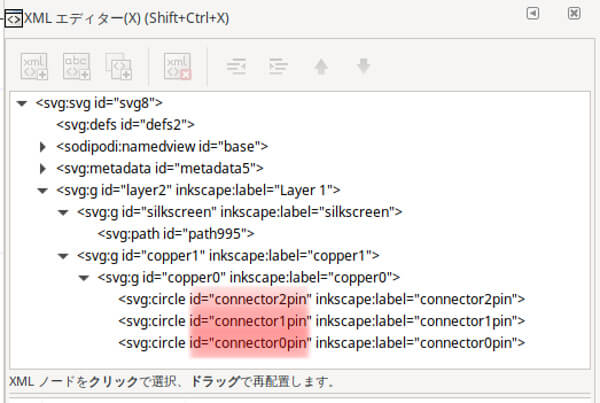
ラベルではなくIDを指定する必要があることに注意.つまりこんな構成にする.赤い部分がID.青い部分はあくまで Inkscape のラベルタグ.
あとはブレッドボードと同様に SVG 画像を保存する.
パーツを用意して画像と紐付ける
Fritzing で適当なパーツを選択してパーツエディタを起動する.
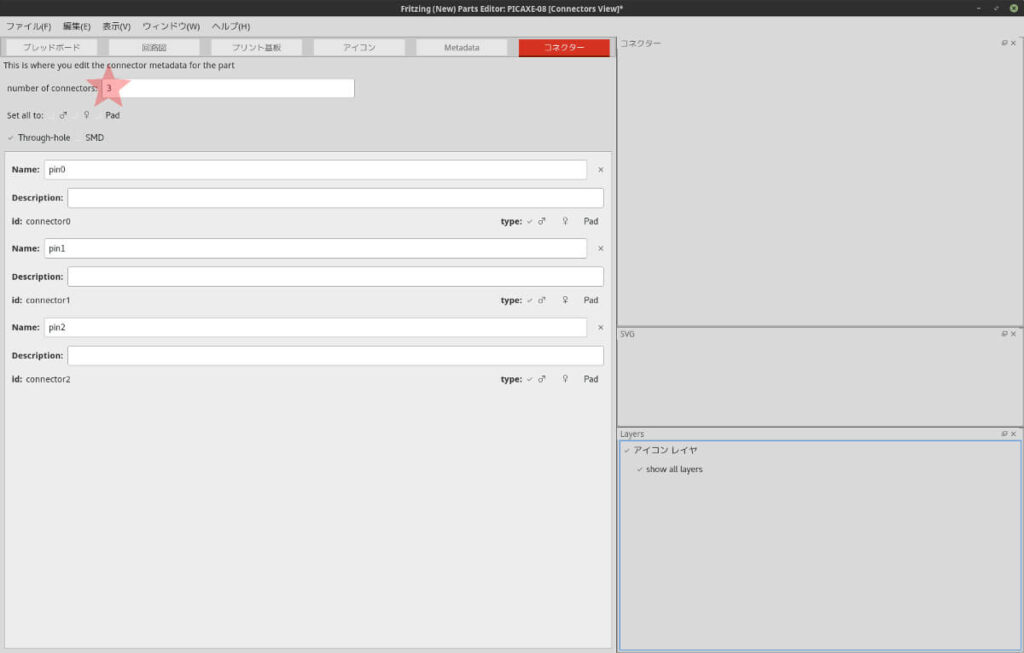
コネクター
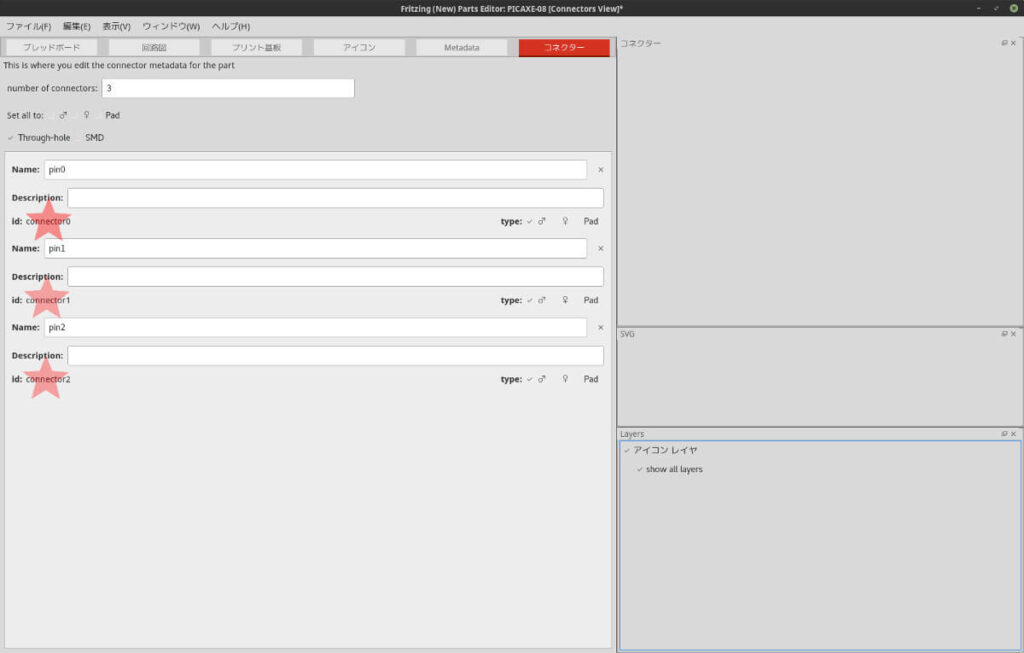
目的のパーツにあわせて端子の数を設定する.今回の例では3を指定.
ブレッドボード
「ブレッドボード」タブを表示した状態でメニューバーの「ファイル」からブレッドボード用の画像を読み込む.
「Select graphic」をクリックしたら画像の端子となる部分をクリックして紐づけを行う.
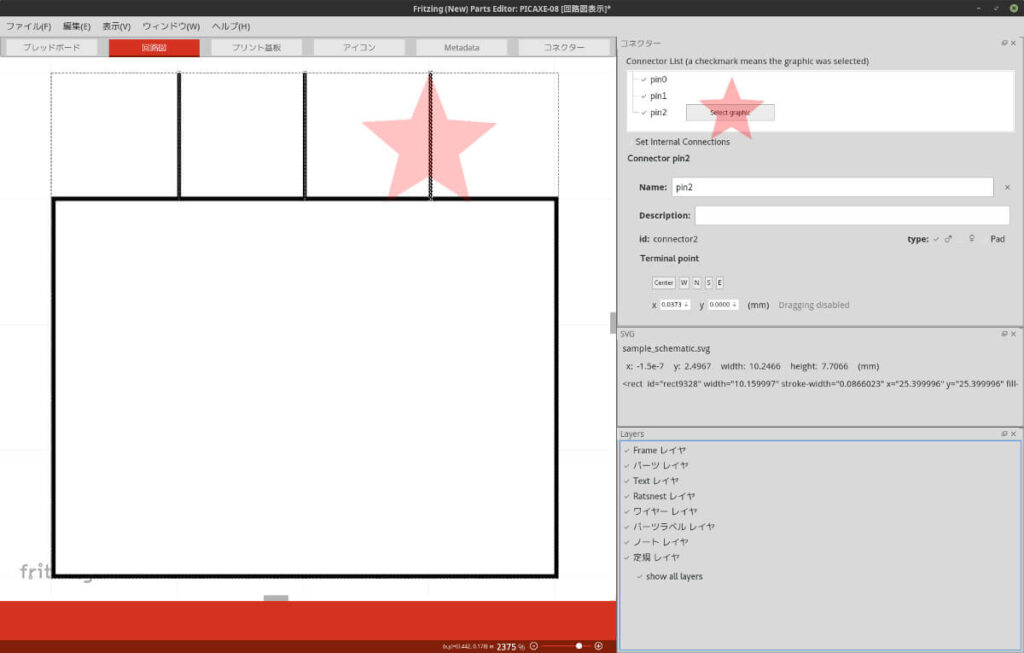
回路図
「回路図」タブを表示した状態でメニューバーの「ファイル」から回路図用の画像を読み込み,ブレッドボードと同様に端子の紐づけを行う.
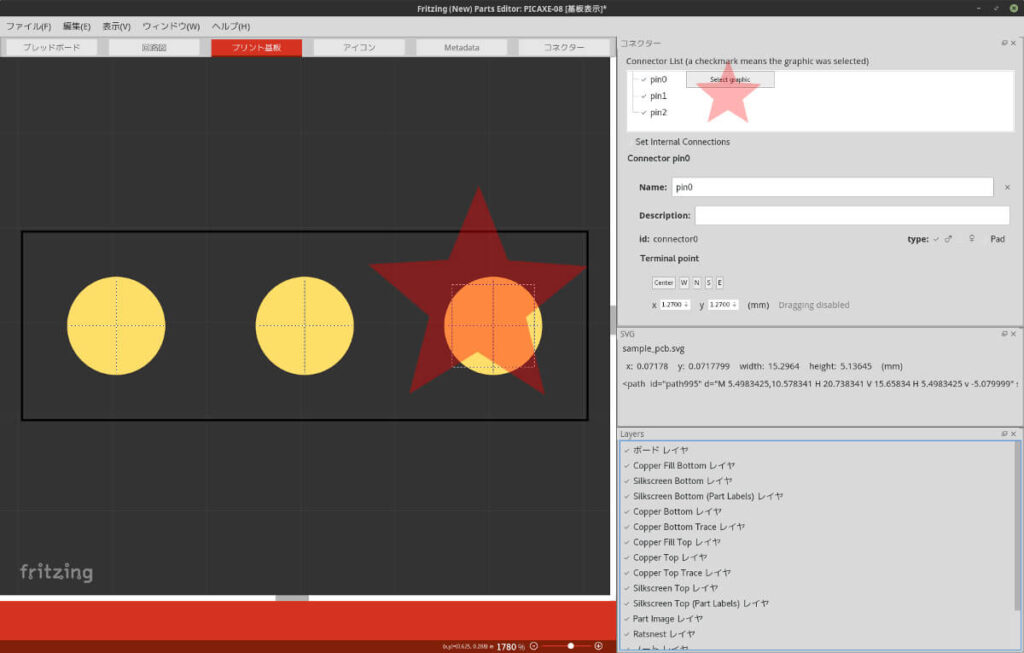
プリント基板
「プリント基板」タブを表示した状態でメニューバーの「ファイル」からプリント基板用の画像を読み込み,ブレッドボードと同様に端子の紐づけを行う.
Metadata
あまり説明することはない.おこのみで設定してどうぞ.
SVGのオブジェクトIDとパーツの関係
プリント基板の画像作成時に設定したようなオブジェクトのIDをうまく設定すると,自動的に端子と画像を紐付けることができる.コネクタやレイヤーのIDのを整理しておく.
connector
上記の手順では,パーツエディタ上で SVG 画像とコネクタの紐づけを手動で行ったが,SVG 画像のコネクタに適切なIDを指定することで自動的に紐づけを行うことができる.
パーツエディタのコネクタを開くと,各コネクタに ID が表示されている.
この ID に合わせて SVG 画像のコネクタ部分に次のようにIDを設定することでパーツエディタが自動的に紐づけを行ってくれる.
connector$(number)pin
Layer
プリント基板用 SVG 画像作成時にレイヤーの ID を指定した.他にも ID とレイヤーの対応があるので一覧化しておく.たくさんあるので,細かい説明は割愛.どれを使うかは作成したいパーツと似たものを既存パーツからえらんで参考にすると良い.
| ID of SVG Layer | Fritzing Layer |
|---|---|
| breadboardbreadboard | Breadboard Layer |
| breadboard | Parts Layer |
| breadboardWire | Wires Layer |
| breadboardLabel | Part Labels Layer |
| breadboardRatsnest | Ratsnest Layer |
| breadboardNote | Notes Layer |
| breadboardRuler | Rulers Layer |
| ID of SVG Layer | Fritzing Layer |
|---|---|
| schematicframe | Frame Layer |
| schematic | Parts Layer |
| schematicText | Text Layer |
| schematicWire | Ratsnest Layer |
| schematicTrace | Wires Layer |
| schematicLabel | Part Labels Layer |
| schematicNote | Notes Layer |
| schematicRuler | Rulers Layer |
| ID of SVG Layer | Fritzing Layer |
|---|---|
| board | Board Layer |
| groundplane | Copper Fill Bottom Layer |
| silkscreen0 | Silkscreen Bottom Layer |
| silkscreen0Label | Silkscreen Bottom (Part Labels) Layer |
| copper0 | Copper Bottom Layer |
| copper0trace | Copper Bottom Trace Layer |
| groundplane1 | Copper Fill Top Layer |
| copper1 | Copper Top Layer |
| copper1trace | Copper Top Trace Layer |
| silkscreen | Silkscreen Top Layer |
| silkscreenLabel | Silkscreen Top (Part Lables) Layer |
| partimage | Part Image Layer |
| ratsnest | Ratsnest Layer |
| pcbNote | Notes Layer |
| pcbRuler | Rulers Layer |
おわりに
Fritzing でオリジナルパーツを作る方法を紹介した.簡単なので電子工作する人は覚えておくとなんか捗るかもしれない.

















コメント